A brief tutorial on how to render custom UI componenets inside the chat messages if you use Gifted Chat library for React Native.
Gifted Chat for React Native is a very powerful library which allows you to implement chat UI real easy.
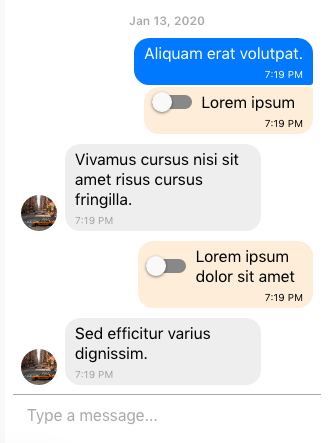
You can customize virtually everything. Say you want a Switch to be displayed
inside your messages if the message contains [x] text.
In order to do it you need to provide renderBubble attribute to the
GiftedChat component:
<GiftedChat
renderMessageText={renderMessageText}
...
/>
Now you need to implement renderMessageText function:
const renderMessageText = (props) => {
const {
currentMessage,
} = props;
const { text: currText } = currentMessage;
if (currText.indexOf('[x]') === -1) {
return <MessageText {...props} />;
}
return (
<View style={styles.checkboxView}>
<Switch value={checked} onValueChange={(value) => setChecked(value) } style={ {flex: 1} }/>
<MessageText {...props}/>
</View>
);
};
This function checks if the message text contains [x] and if not, just returns
the default message UI. Oherwise it customezes the UI and adds a Switch
component next to the message text.
Below you can find the full working example: